undefined
undefined
Cara Membuat Efek Teks Berasap dengan Brush di Photoshop
Posted by Label: PhotoshopCara Membuat Efek Teks Berasap dengan Brush di Photoshop
JalanTikus.com –
Pada kesempatan kali ini, Jaka akan menjelaskan cara membuat efek asap
pada teks menggunakan brush. Sebelum mencobanya, pastikan kamu sudah
memiliki brush jenis "Real Smoke". Kamu bisa men-download-nya di Internet dengan
mudah. Copy brush yang telah kamu download ke program
file Photoshop (C:\Program Files\Adobe\Adobe Photoshop
CS6\Presets\Brushes ) Sebagai informasi, dalam tutorial ini Jaka
menggunakan Photoshop CS6. Mari kita mulai.
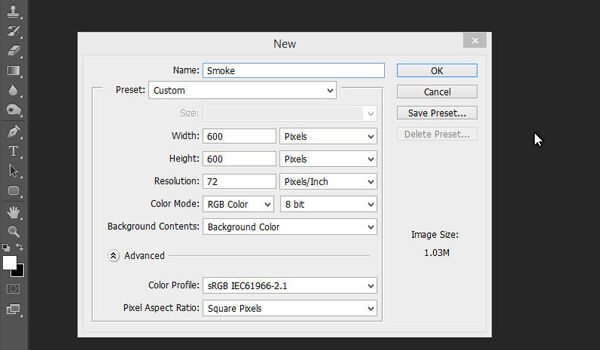
- Buat dokumen baru berukuran 600 x 600px dengan background warna hitam.

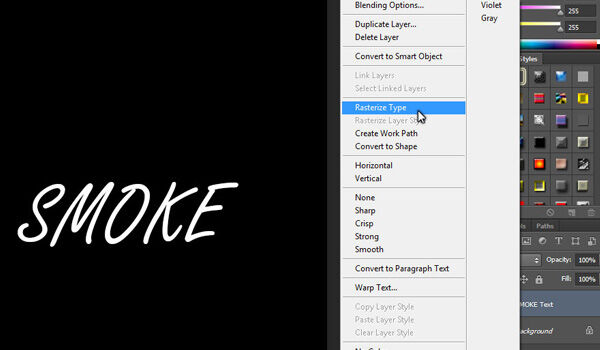
- Pilih Horizontal Type Tool, atau tekan huruf T pada keyboard. Klik di layar, kemudian tulis kata sesuai yang kamu inginkan. Di sini Jaka menuliskan SMOKE. Pilih layer teks SMOKE, kemudian klik kanan dan pilih menu Rasterize Type untuk mengubah jenis layer teks menjadi layer piksel. Pastikan kamu tidak salah mengetik tulisan karena setelah menjadi layer piksel tulisan tidak bisa diubah.

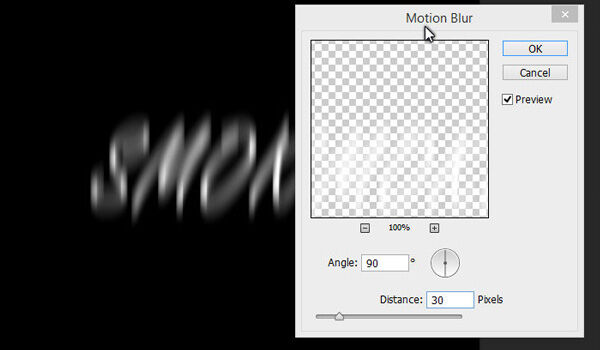
- Selanjutnya, Jaka mengaplikasikan efek blur pada teks SMOKE. Klik menu Filter > Blur > Motion Blur, atur nilai Distance 30 pixel.

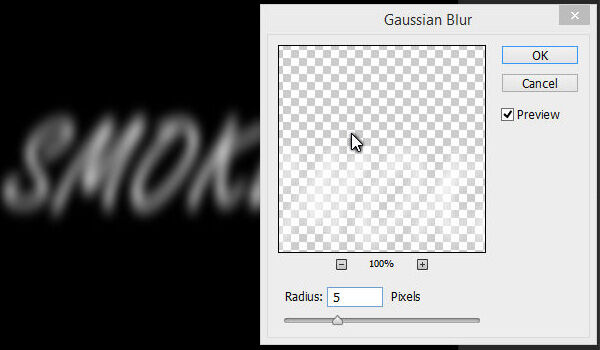
- Tambahkan efek blur lagi, namun kali ini dengan efek Gaussian Blur. Pilih Filter > Blur > Gausian Blur, atur Radius 5 pixel.

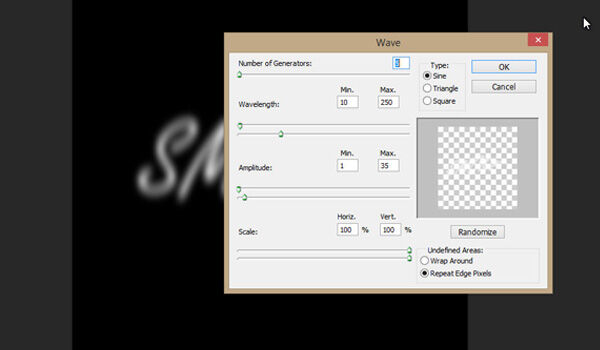
- Langkah berikutnya pilih Filter > Distort > Wave. Atur Type: Sine, Undefined Areas: pilih Repeat Edge Pixels. Pengaturan yang lainya bisa lihat gambar. Hasilnya, teks SMOKE menjadi bergelombang tampak menyerupai asap.

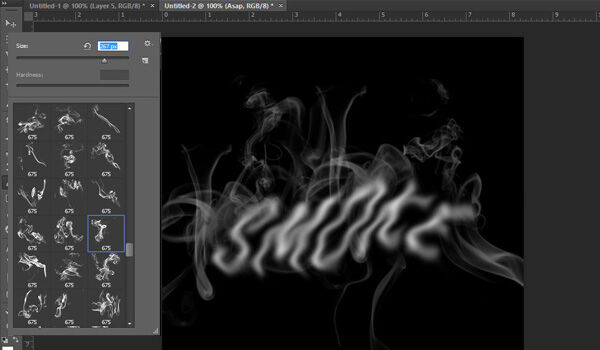
- Sekarang saatnya kamu menambahkan efek asap. Buat layer baru di atas layer SMOKE, klik dua kali pada layer tersebut dan beri nama layer Asap. Tekan B pada keyboard untuk memilih Brush Tool, kemudian pilih jenis brush Real Smoke yang sebelumnya telah kamu download dan copy ke dalam program (C:\Program Files\Adobe\Adobe Photoshop CS6\Presets\Brushes ). Gunakan warna putih dan mulailah membuat asap di atas teks. Lakukan beberapa kali dengan bentuk brush asap yang berbeda-beda.

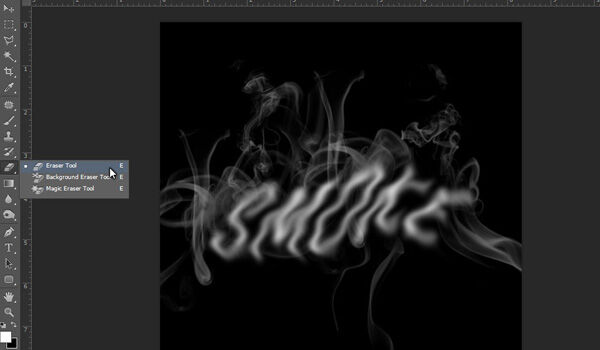
- Jika efek sudah terbentuk namun ada beberapa bagian yang tak sesuai keinginan, pilih Erase (tekan E) untuk menghapus bagian asap yang tidak diinginkan.

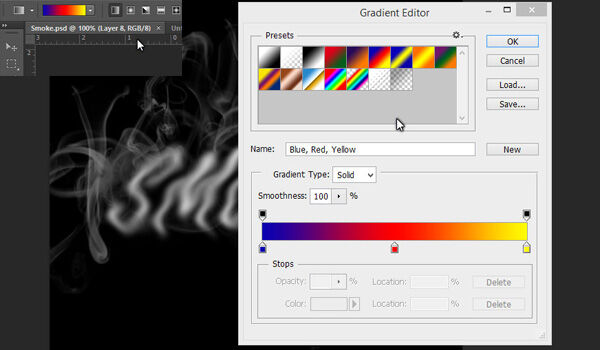
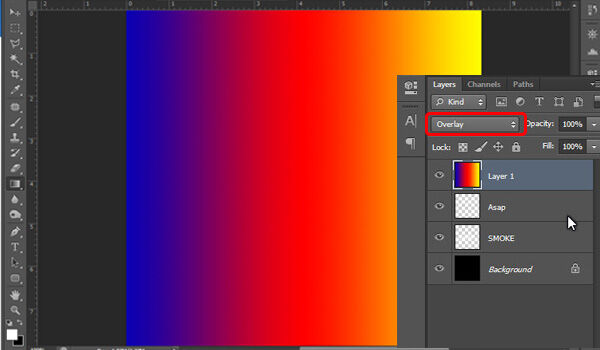
- Supaya terlihat lebih dramatis, tambahkan warna pada teks dan asap yang telah kita buat. Buat layer baru dan beri nama layer Warna. Tempatkan di posisi paling atas dari semua layer yang ada. Pilih Gradient Tool (tekan D), atur gradasi dengan tiga kombinasi warna: biru, merah, dan kuning. Kemudian klik dan tarik dari kiri ke kanan pada layar. Jika sudah, atur Blending Mode layer Warna menjadi Overlay.


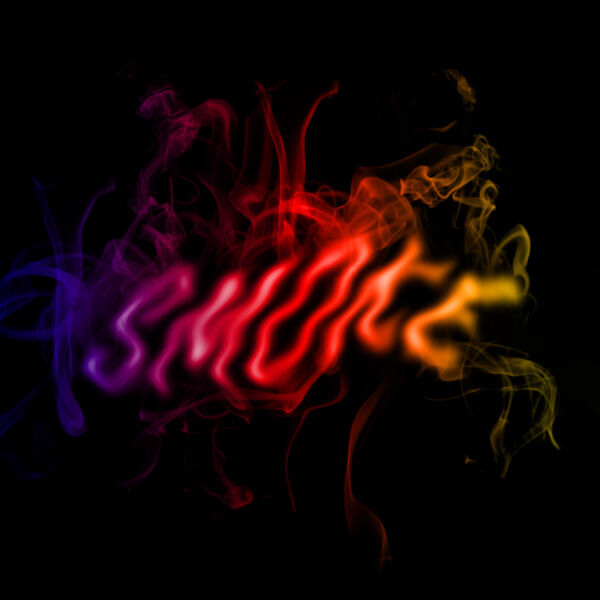
Hasil akhir

Dari tutorial di atas, semoga kamu bisa lebih berkreasi dan berimajinasi tanpa terjebak dengan hasil gambar yang telah Jaka buat. Jika tutorial di atas kurang jelas, kamu bisa mengikuti tutorial ini dalam format video yang telah Jaka buat di bawah ini. Selamat mencoba.































